Truly fine
Documentation.
Multicolumn section
Last update:
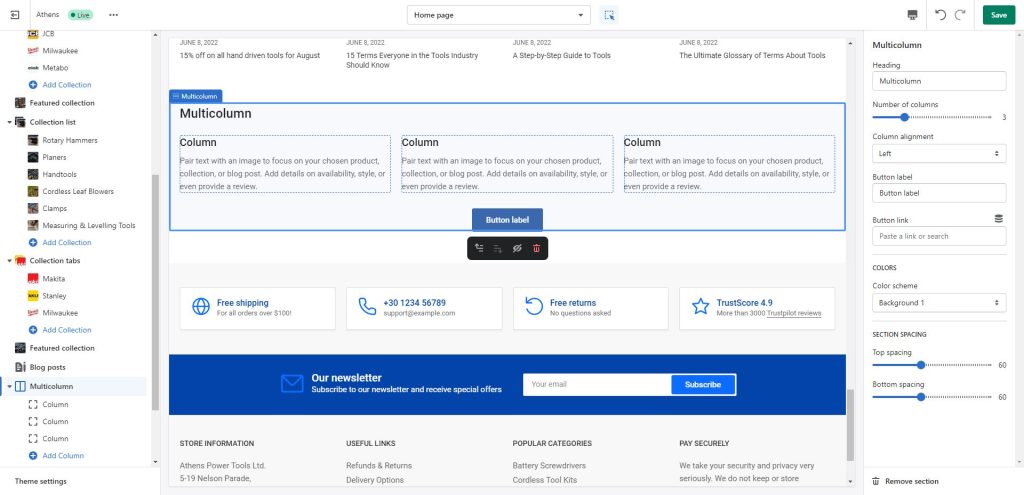
The multicolumn section is a flexible section that gives you the ability to display relevant content with image, title, text, and button split into multiple columns.
Section settings

Heading: Set a title for this section (optional).
Number of columns: Choose in how many columns you want your content to be split into (1-6). Note that for optimal viewing you will typically want to add the same number of “Column blocks”.
Column alignment: Choose whether you want the text of each column to be left or center aligned.
Button label + Button link: Set values on these two fields if you want to display a button under the section (independent of buttons for each column).
Colors
Color scheme: Select one of the predefined color schemes as defined in Theme settings > Colors. For more information regarding the color schemes please refer to our article about creating your own color scheme.
Section spacing
The section spacing settings give you the option to adjust the top & bottom section spacing values. Please note: If you select a color scheme with a background color, these settings will affect the spacing between the top or bottom of the section and the content of the section.
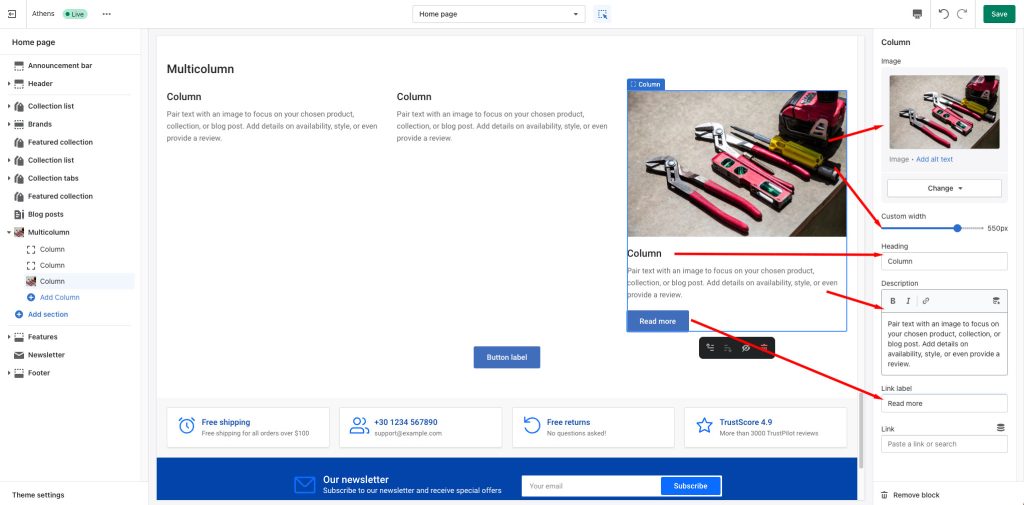
Column block

This section consists of multiple “Column blocks” with the following settings (all optional):
- Image: The image of the column.
- Custom width: Set a custom width for the image.
- Heading: The title of the column.
- Description: A brief description of the column.
- Link label + Link: Filling this in will display a button under the column.
Can't find what you are looking for? Feel free to submit a request.