Truly fine
Documentation.
Set up expandable blocks of content in products
Last update:
This guide aims to cover adding expandable blocks in products. Expandable blocks are areas of static or dynamic content that can be added in each product’s page and can contain additional product information like Ingredients, Shipping information, Handling information, Size guides etc.
For this guide we’ll be using as a reference the Athens Pharma theme preset.
The Expandable block
If you navigate on the customizer screen of any product (by opening your store’s customizer and navigating to a product, or clicking the “Customize” button on the Shopify toolbar of your store while you’re viewing a product), under the product’s “Product Information” section on the right you’ll notice all the list of blocks that your product is consistent of.
By default, you should see the “Description” block, which is similar to expandables but is hardcoded to always display the product’s description as set from its edit screen. The “Description” block always renders on the left of your product’s main information (on desktop viewports) and right under the media gallery.
If you wanted to display more content above or under the product’s description on the left, you would use the “Expandable” block.
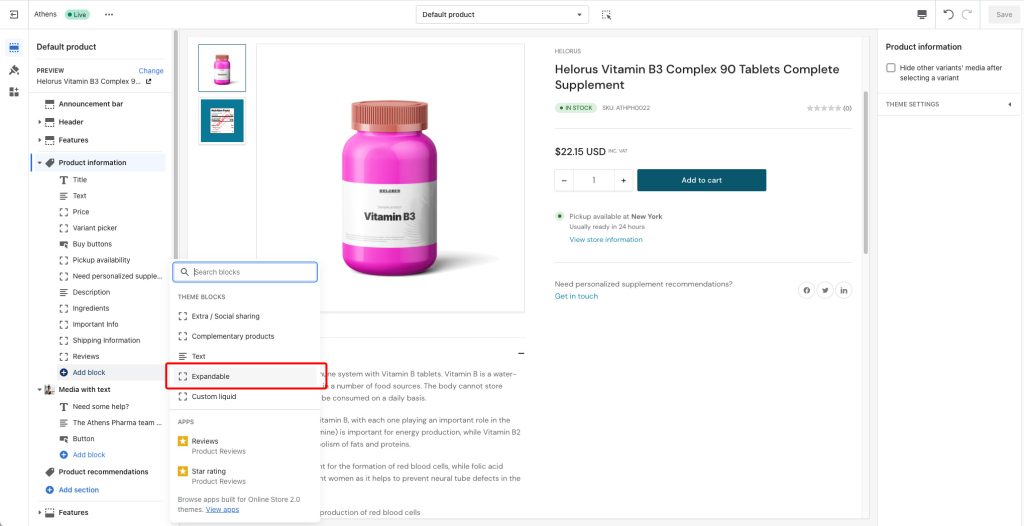
To add an Expandable block simply click on “Add block” and select “Expandable“.

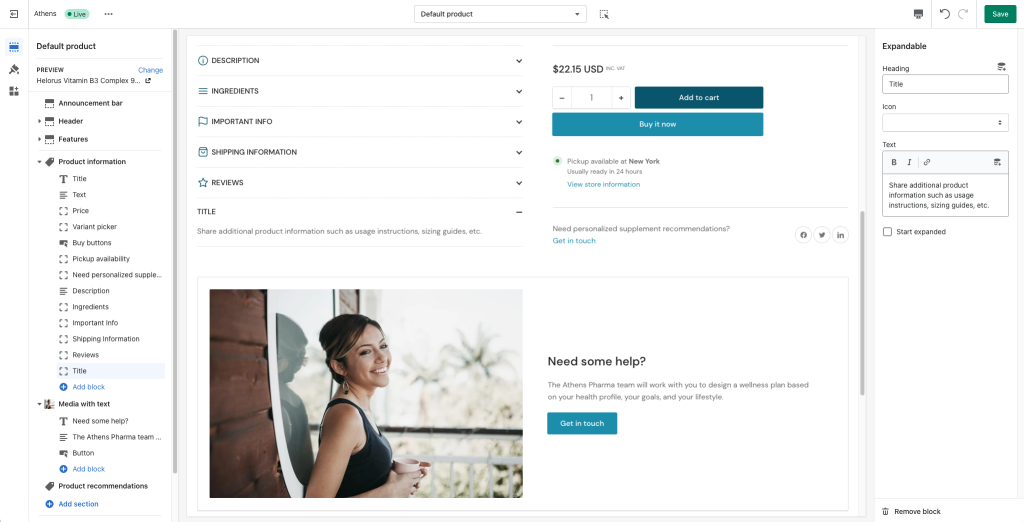
The Expandable block contains the following settings:

- Heading: The title of the content (i.e. Shipping information, Important info, etc)
- Icon: Optionally select an icon to accompany the title.
- Text: The content of your block.
- Start expanded: Whether to start the block expanded or collapsed. By default all Expandable blocks start collapsed.
Please note that adding an expandable block to a product will add it on all products (as generally that’s how blocks work). Similarly, adding static text as the content of your block will display it on all products.
Below we’ll cover how you can set up different, dynamic, content (per product) using expandable blocks.
Setting up different text per product with Expandable blocks
To achieve this you will need to use Metafields and Dynamic sources. Those are Shopify features that allow you to store and display unique content for products, collections, pages, etc (in our case we’ll use them in products).
Creating metafields
Creating metafields for your products is easy, you can read about this in full detail on the official Shopify documentation but the following instructions will give you a jump start:

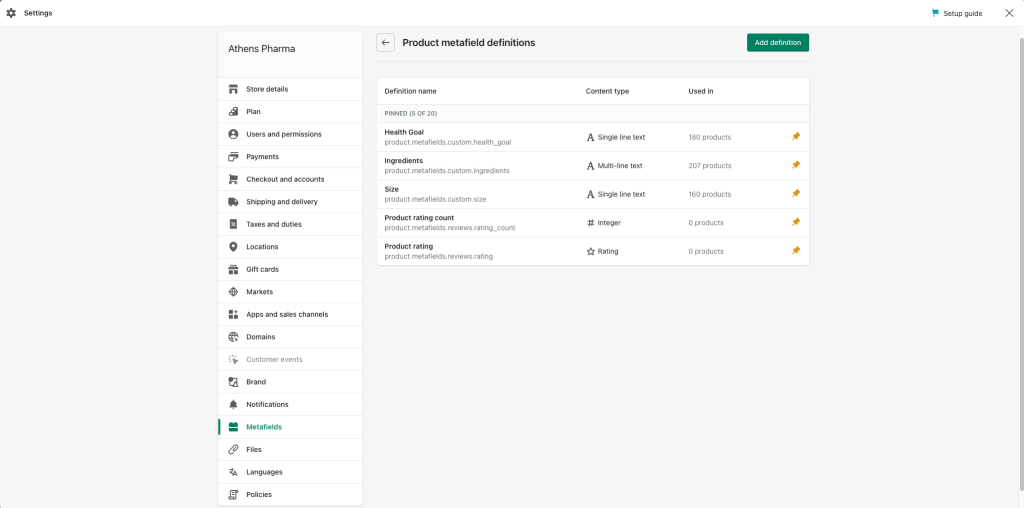
- From your Shopify admin, navigate to “Settings“.
- From the settings menu on the left, navigate to “Metafields“.
- Select “Products“.
- Click “Add definition“.
In the following screen, name your definition based on the type of content you will be providing (this will be the title of your metafield, i.e. “Ingredients”), and choose a content type. Usually you will want this to be “Multi-line text” (read more on content types) for formatted text, but it could also be anything, a file, or a reference to another product or collection.
Hit “Save” and then you’re done.
Displaying the dynamic content of metafields with Expandable blocks
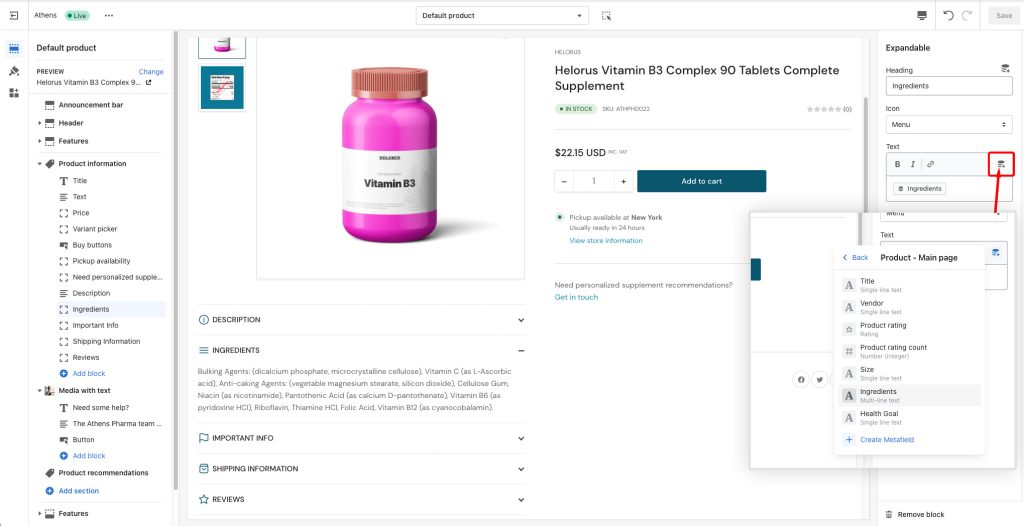
Once you’ve set up your metafields, you will be able to fill them in for each product in the product’s edit page. Add an “Expandable” block and then delete the placeholder content entirely in its “Text” field.

Click on the top right plus icon of the text field (in the red rectangle in the screenshot above), and from the dropdown menu that will pop open, click on “Show more” and select the metafield you created in the previous step as its data source.
Hit “Save” and you’re ready! The expandable block will display the information entered in the particular metafield for each product.
Can't find what you are looking for? Feel free to submit a request.