Truly fine
Documentation.
Enabling backorder on products
Last update:
In today’s competitive e-commerce environment, maintaining customer interest and sales momentum, even when products are out of stock, is crucial. One effective way to achieve this is by allowing backorders.
A backorder product is a product that used to be in stock, but its stock has been exhausted. However, it can be purchased, and it will be fullfilled once it’s back in stock.
In contrast, a pre-order product is a product that was never in stock before (perhaps not even released yet).
In this guide, we will walk you through the process of setting up backorders for your products. Whether you’re new to Shopify or looking to optimize your store’s functionality, this guide will provide step-by-step instructions to help you leverage the power of backorders and keep your sales going strong.
Setting up the product
A couple steps are needed to set up a product for pre-ordering:
- Navigate to Products: Once you’re on the Shopify admin panel, find and click on the “Products” link on the left-hand side menu.
- Select the product: From the products page, select the product you wish to allow backorders for. You can do this by clicking on the product’s name.
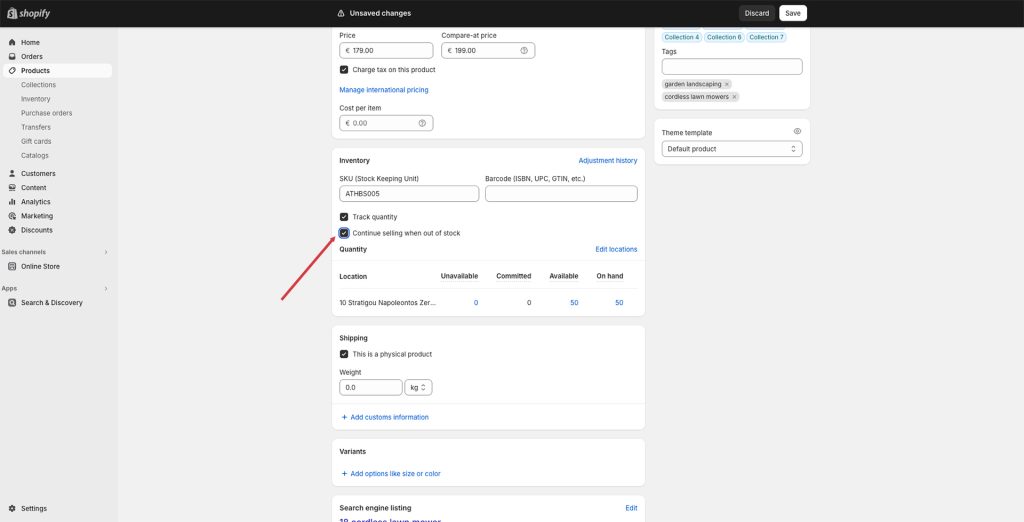
- Check the “Continue Selling” Setting: In order to allow backorders, the “Continue selling when out of stock” setting needs to be enabled. This can be done in the “Inventory” section of the product’s page. Here, you’ll find a checkbox labeled “Continue selling when out of stock”. Ensure that this box is checked.
If your product has variants, you need to check this setting for each variant. Click on the “Variants” section, and for each variant, ensure the “Continue selling when out of stock” box is checked. - Save your Changes: After you’ve checked the “Continue selling when out of stock” setting, click on the “Save” button at the top right of the product page to save your changes.

Now, even when the product or its variants are out of stock, customers will be able to backorder them.
You will notice however, that the product’s “Add to cart” button and its availability badge will appear as if the product is in stock.

Customizing the appearance
Add to Cart button
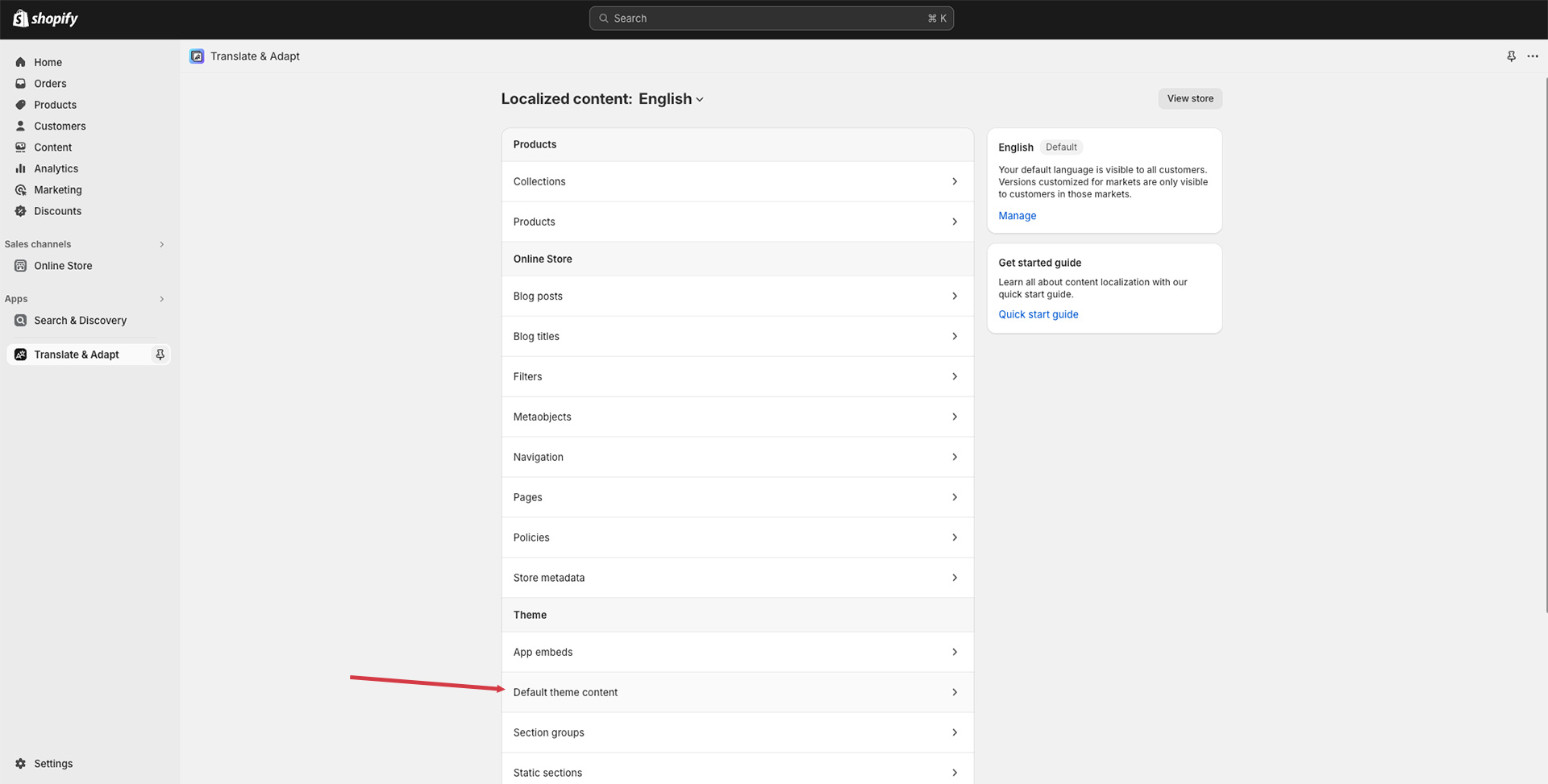
To change the text of the “Add to cart” button, open the “Translate & Adapt” app, and select English from the “Localized content” dropdown. Then, scroll down and locate the “Theme” section, and select “Default theme content”.

On the next screen, find the “Adapt …” dropdown on the top of the screen and select the appropriate market and language you want to customize.
Next, select “Products” from the left-hand side menu, and locate the line “Product: Backorder”. You may need to shift through the pages at the bottom of the screen to find it.
Change the text from “Add to cart” to “Backorder” or anything else you want.

If your store is available in mutliple markets and/or languages, repeat the process for each one.
Availability badge text
Follow the same process as the Add to Cart button above. After you select “Products” from the left-hand side menu, locate the line “Availability: Backorder”. You may need to shift through the pages at the bottom of the screen to find it.
Change the text from “In stock” to “Backorder” or anything else you want.

If your store is available in mutliple markets and/or languages, repeat the process for each one.
Availability badge color
To change the availability badge’s color when a product is on backorder, go to Online Store > Themes > Customize > Theme settings > Colors. Under the Badges section, select the color for the “Backorder badge”, and press the “Save” button at the top right of the customization page to save your changes.

That’s it! Remember to manage your inventory properly to fulfil these backorders when the product is restocked.
Can't find what you are looking for? Feel free to submit a request.