Truly fine
Documentation.
Customize the search result types on the search page
Last update:
You might have noticed some differences on the search result suggestions you get when searching from the search form on the header of the theme, and when viewing the results on the search page. This seemingly different behavior happens, not because of a bug or something going wrong, but rather because there are two distinct Shopify-provided features baked under one user interface element.
Types of Shopify searches
Let’s start by explaining what these two features are, and what they do.
(Normal) Search
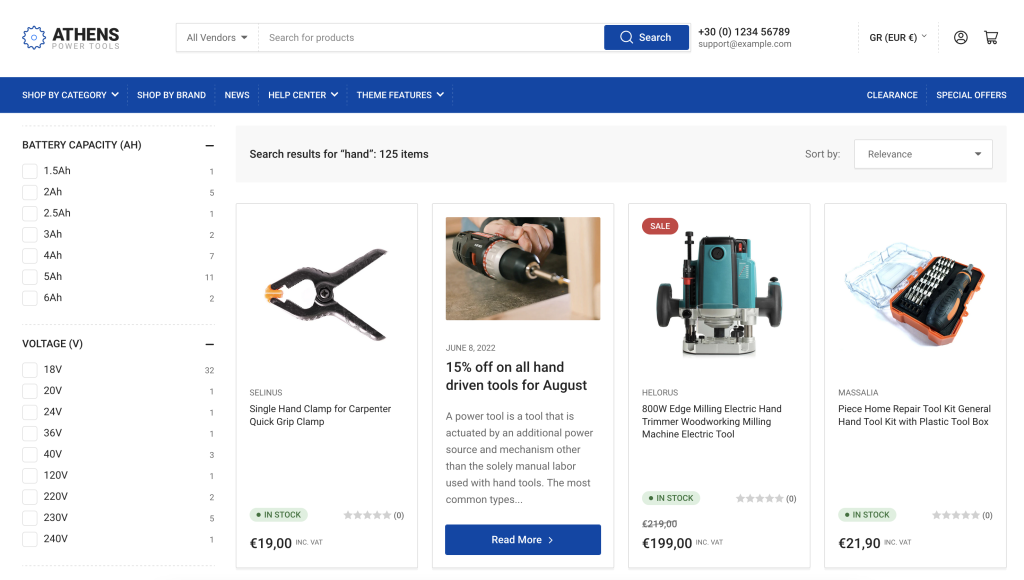
Shopify’s search feature is what usually comes to mind when seeing the word “search”. You type in one or more words that you are looking for into an input field, you press a “search” button, and you are presented with a page of all search results, usually sorted in order of relevance to the keywords entered. Results might include products, articles and pages, and is important to show all of them, as the information the user is searching might be included in any of them.

For example, a user searching for the word contact might be looking for the business’s contact information that usually lives in a page, or products such as contact lenses.
Predictive search
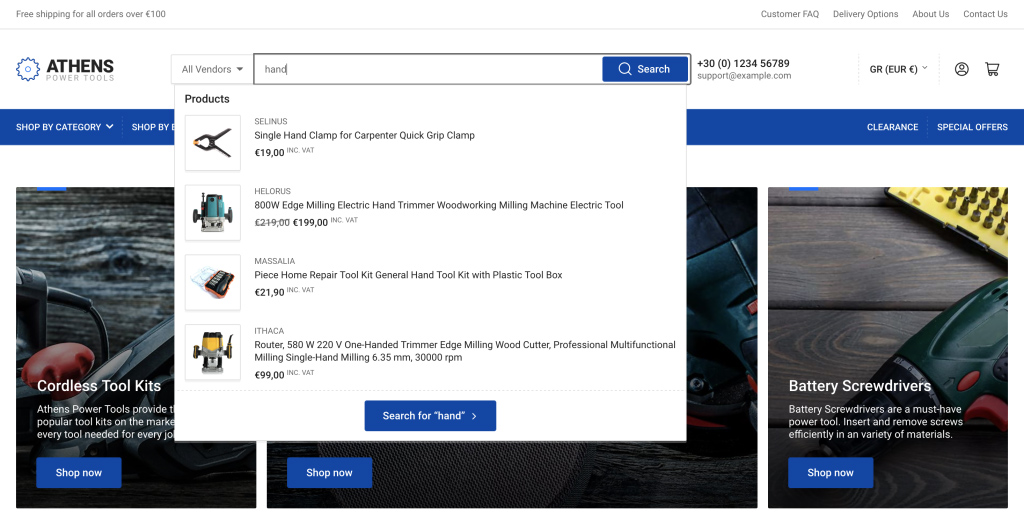
Shopify provides another method of searching, predictive search. This method of search is built to provide feedback instantly as the user types, and as its name suggests, to try and predict what the user wants. This might take into account past searches, past purchases, and many other factors in order to provide with the most relevant results. This type of search is not meant to present to the user all search results, but only a few, relevant ones.

While this search method is great for getting quickly to the most (probably) relevant results, it won’t let your users find information they need unless it is in the top 10 results.
You may want to read more on how suggestions are generated.
Athens search behavior
Athens includes a dual-purpose search bar on the header. While the user types their search term, predictive results are displayed on a dropdown below. They can then navigate with keyboard’s up-down arrows or click on the result they want. They may alternatively press their keyboard’s Enter key, or click on the “Search” or “Search for …” buttons, which will redirect them to the search page, were all search results will be displayed.
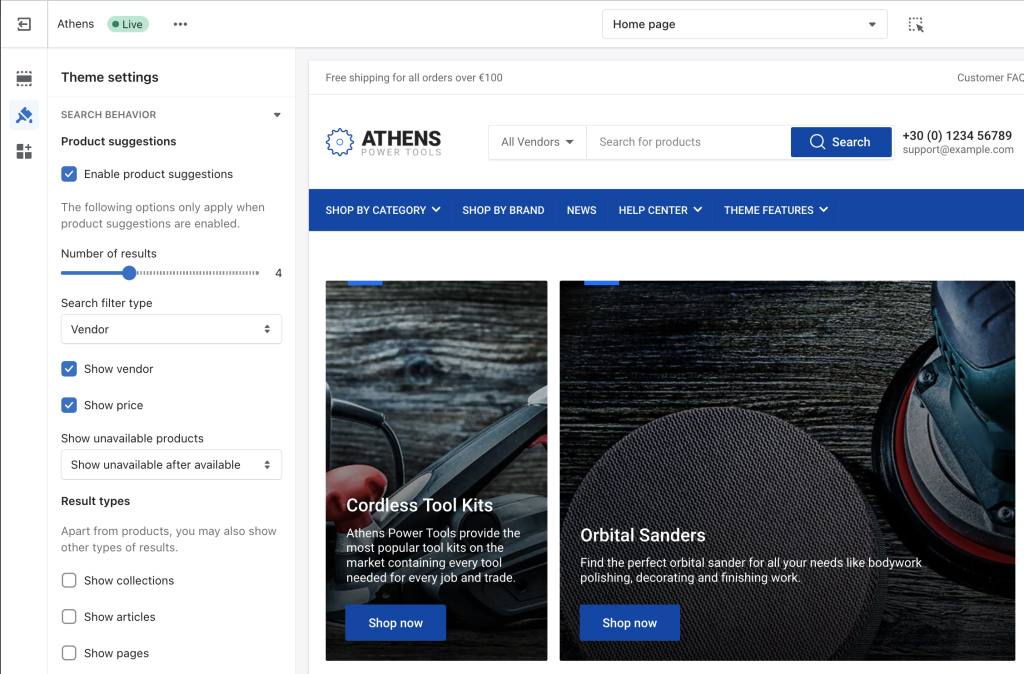
The appearance of the predictive search results can be customized via Theme settings > Search behavior, where among others, you can also set the result types displayed. For example, you may want to show collections, but not pages and articles.

For the reasons mentioned earlier, these options do not apply on the search page.
Customize search page result types
If for any reason, you need to hide certain types of results from the search page, you will need to make a simple change in a couple of theme files. First of all, you need to decide if you want to display the same result types as the predictive search results, or if need something else.
To have the search page follow the predictive search results, keep note of this hidden field line:
<input type="hidden" name="type" value="{{ result_types }}">If you want something else, you’ll need to replace the value property’s value with a comma-separated list out of the three possible values:
- product
- page
- article
For example, to show just products and pages, the hidden field line would be:
<input type="hidden" name="type" value="product,page">Once you have your line, open the files sections/main-search.liquid and snippets/header-search.liquid and locate the line in each file that starts with:
<form action="{{ routes.search_url }}" method="get"Paste your hidden field line immediately after this line.
Additionally, on sections/main-search.liquid locate the following line:
<form id="FacetsFilterForm" class="facets-form"></form>Add the following line right after it:
<input type="hidden" name="type" value="product,page" form="FacetsFilterForm">Notice how that this line is almost identical with your hidden field line. You just need to add the form=”FacetsFilterForm” attribute before the tag ends.
Save your changes, go to your store, refresh the page, and initiate a new search by typing a keyword and pressing the Search button. Your search page should now only include results from the result types you included in the hidden field line.
Can't find what you are looking for? Feel free to submit a request.