Truly fine
Documentation.
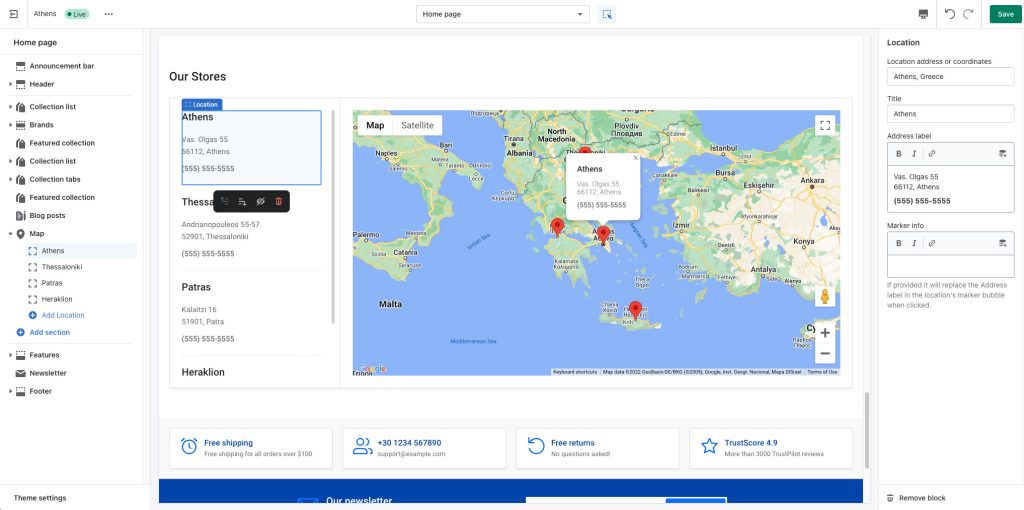
Map section
Last update:
The Map section is a flexible section that gives you the ability to list one or more locations and their addresses along with useful info about each one.
Section settings

Heading: Set a title for this section. This is optional.
Subheading: Set a subtitle for this section. Also optional.
Image
Image: Upload an image instead of displaying a live Google map.
Image link: Optionally link the image to a URL.
Map
Google Maps API key: To use the map section a Google Maps API key is required and you can set up by following Google’s documentation here. Keep in mind you’ll also need to enable the Geocoding API on your Google Cloud Console by following the official instructions here.
Map zoom level: Ranges from 0-19, the map’s zoom level dictates how much the map should zoom on your location when the location is focused. If you have only one location in your map then the zoom level also dictates the initial zoom level of the map. In case of multiple addresses the map section automatically clusters them and makes sure every location starts visible.
Colors
Use custom map colors: Enabling the option will apply the custom map colors (Foreground and Background color sections below).
Foreground / Background color: These two colors are complementary and the theme will smartly blend them together to create a color scheme for the map based on them.
Marker image: You can upload a custom image that will be used as the marker of each location on the map.
Color scheme: This applies on the map section (not the map itself). Select one of the predefined color schemes as defined in Theme settings > Colors. For more information regarding the color schemes please refer to our article about creating your own color scheme.
Section spacing
The section spacing settings give you the option to adjust the top & bottom section spacing values. Please note: If you select a color scheme with a background color, these settings will affect the spacing between the top or bottom of the section and the content of the section.
Location block

This section consists of “Location” blocks representing each location (address) in the map section, with the following settings:
Location address or coordinates: Simply type in an address (or coordinates) of the location you wish displayed on the map.
Title: The title of the location. Will be displayed on the left sidebar of the map section.
Address label: A short description of the location, it can contain the address, contact methods, etc. By default it will also be displayed in the location’s marker info on the map itself.
Marker info: Optionally change the contents of the location’s marker info (the popup when a location marker within the map is clicked).
Can't find what you are looking for? Feel free to submit a request.