Truly fine
Documentation.
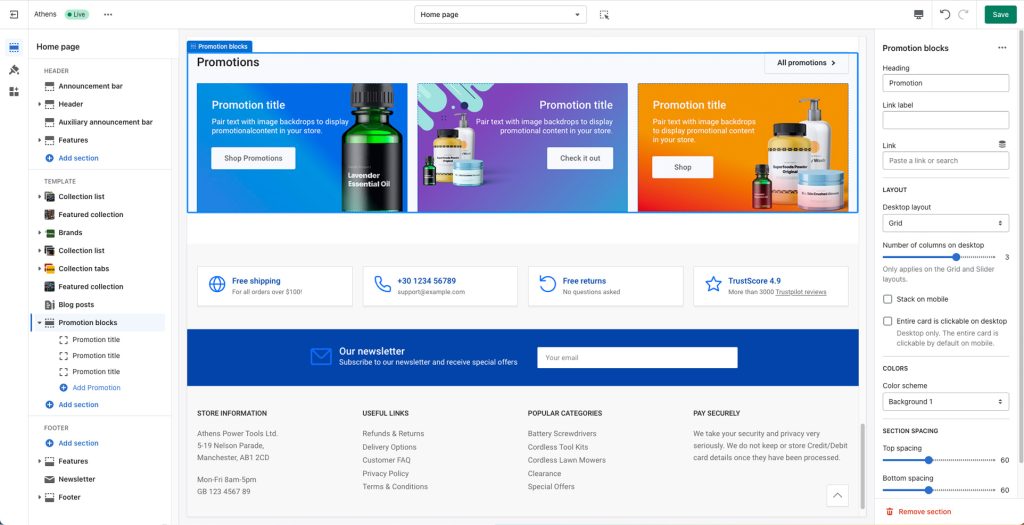
Promotion blocks section
Last update:
This section was introduced in version 1.4The promotion blocks is a flexible section that gives you the ability to showcase arbitrary content (collections, products, offers) in multiple ways by selecting custom placed imagery and text.
Section settings

Heading: Set a title for this section. This is optional.
Link label + Link: With these settings you can create a button that will appear at the top right corner of your collection list section. For example if you have used this section to showcase a list of offers, you can add a button with a link to a collection or page called “Offers”.
Layout
Desktop layout: With the “Grid” option you can create a typical grid layout of promotions. A “Slider” option is also available that lets you create a simple slider layout. For this to work, the number of promotion blocks added in this section must be greater than the number of promotion blocks visible as set by the setting Number of columns on desktop. Lastly, a “Mosaic” option is available for masonry-like layouts. An example of this setting (albeit on a different section) is available on the homepage of our demo website (check the “Popular categories” section).
Number of columns on desktop: Sets the number of columns (1, 2, 3, or 4). This option only applies on the “Grid” or “Slider” layouts.
Stack on mobile: By default, Athens will try to create a flexible scrollable horizontal list of promotion blocks on mobile. If you prefer to create a vertical list of promotions though, simply enable this option.
Entire card is clickable on mobile: Select whether you wish the entire card to be clickable on desktop instead of just the title and/or button. Note that the entire card is always clickable on mobile regardless of this setting.
Colors
Color scheme: Select one of the predefined color schemes as defined in Theme settings > Colors. For more information regarding the color schemes please refer to our article about creating your own color scheme.
Section spacing
The section spacing settings give you the option to adjust the top & bottom section spacing values. Please note: If you select a color scheme with a background color, these settings will affect the spacing between the top or bottom of the section and the content of the section.
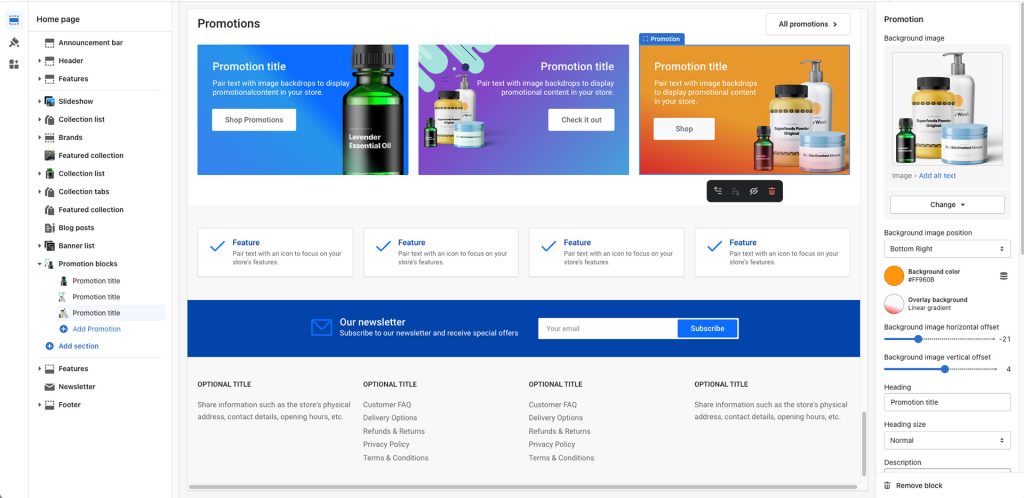
Promotion block

This section consists of “Promotion” blocks representing each card in the promotion blocks section, with the following settings (all optional):
Image: Set an image for the particular promotion block. It will be displayed as the background image for the card. The image ideally should be a transparent PNG or WebP file that allows the background to show like in the screenshot above. This way you can create stylish promotion blocks laid out exactly as you want them.
Background image position: Select the position of your background image in relation to the promotion card.
Background color: Choose the background color of your promotion card.
Overlay background: Optional gradient background to be used as an overlay (over the background image and under any text content).
Background image horizontal offset: If you need to offset your background image by a few pixels you can do this for the horizontal aspect via this setting.
Background image vertical offset: If you need to offset your background image by a few pixels you can do this for the vertical aspect via this setting.
Heading: The title of the promotion.
Heading size: The size of the promotion’s title.
Description: A short description of the promotion.
Text color: The text color of the promotion’s content (heading and description).
Button label + Link: The promotion’s button text and where it should link to (page, collection, product, external link etc). Please note: Leaving the Button label empty but and the Link filled will link the entire promotion to the selected URL.
Display button as text link: Optionally make the button be a textual link. Applies when the button is visible and when it is also not a textual link.
Button color scheme: Choose the color of the button. Applies when the button is visible and when it is also not a textual link.
Content position: Position the content (heading, subheading, button) anywhere you want on the promotion.
Mobile layout – Heading size: The promotion’s title size in mobile devices.
Mobile layout – Content position: The promotion’s content position in mobile devices.
Can't find what you are looking for? Feel free to submit a request.