Truly fine
Documentation.
Collections page
Last update:
This is the default Collections page template and it is how your Collections will display if you don’t apply another template to them.
Template contents
The template consists of the following sections:

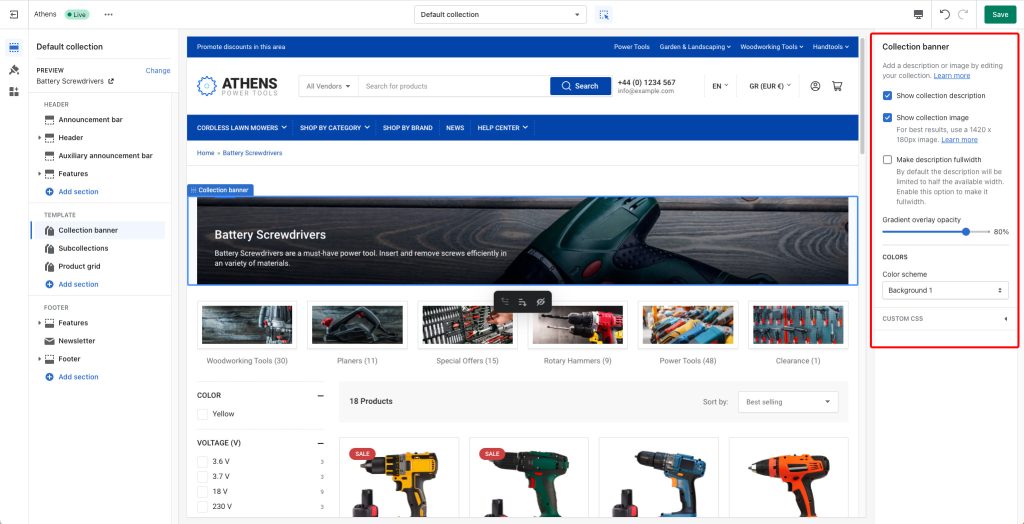
Collection Banner
The section has both the Show collection description and Show collection image options checked. In order for all the necessary information to show up you will need to set a Title, a Description and a Collection image for each of your Collections. You can do that from the Collections menu under Products in your Shopify Admin.
By default the collection’s description on the banner will have a fixed with for best appearance, but if you find to have longer collection descriptions that need more space, keep in mind you can always enable the “Make description fullwidth” option.
Finally, the “Gradient overlay opacity” setting controls the opacity of the black gradient that overlays the banner’s image.
Product grid

The product grid section is set to display 24 products per page in a four column layout on the desktop.
It has the product filtering and product sorting options enabled. Additionally it is configured to display the product vendor and the product’s stock status.
You can Enable the filters toggle to give your customers the option to show and hide the filters at their will, so the’ll be less distracted while looking for the perfect product. You can also set the Filters toggle’s default state to visible or hidden. The state will be remembered for each user and across pageviews.
You can also enable sticky filters bar on mobile. When this setting is enabled, the filters bar will remain fixed to the top of the viewport as your customers scroll on mobile devices.
Finally, you can choose to hide empty filters (instead of disabling them) when they contain no products.
Under Theme Settings > Product Grid the section is set to show two columns on mobile devices. The product’s Image ratio is set to adapt to the provided image. Under Theme Settings > Currency and Prices the Taxed price suffix is inc VAT. Under Theme Settings > Badges the Sale badge displays the word Sale and the Last items threshold is set to three. You can modify each of these default settings according to your store’s needs.
Inline banner blocks
You can create banners that will appear inbetween producs or rows of products. They can be useful for display helpful tips or links to your customers, or even up-sell higher-end products. Inline banners come into two flavors: Card banners and Row banners. You can insert both by adding the respective block into the Product grid section.

Card banners occupy the equivalent space of a product card, and appear before the product whose position you set by setting the Position option. For example, a card banner with its position set to 1 will appear before the first product. If the collection contains less products than a banner’s position, then that banner will not be displayed.
Row banners occupy a full row between rows of products, and appear after the row whose position you set by setting the Row position option. First and Last will make the banner always appear before and after the products, respectively. For numbered positions, there must be at least that many rows of products, plus one more, for the banner to appear. For example, in a 3-column layout, a banner with row position of “1” needs 4 products in order to appear. This is to avoid having a numbered banner appear immediately before a Last banner.
Row position: The banner will appear after the specified row number. First and Last will make the banner always appear before and after the products, respectively. For numbered positions, there must be at least that many rows of products, plus one more, for the banner to appear. For example, in a 3-column layout, a banner with row position of “1” needs 4 products in order to appear. This is to avoid having a numbered banner appear immediately before a Last banner.
Both types of banner blocks have the following settings:
Hide banner when the collection is filtered: Enabling this option will make the banner appear only on unfiltered collections.
Background image: Set an image for the particular banner. It will be displayed as the background image for the banner.
Overlay background: Optional gradient background to be used as an overlay (over the image and under the content).
Heading: The title of the banner.
Text: The text content the banner.
Link label + Link: With these settings you can create a button that will link to another area of your store.
Color scheme: Select one of the predefined color schemes as defined in Theme settings > Colors. For more information regarding the color schemes please refer to our article about creating your own color scheme.
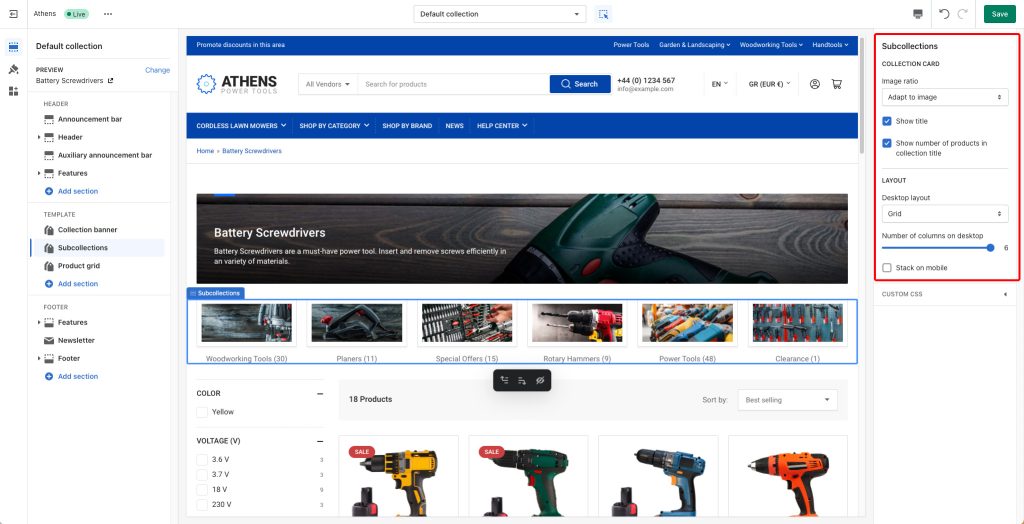
Subcollections

This section displays subcollections for the particular collection. Please refer to this guide to set up your subcollections if you plan on using this section.
The section has the following settings:
Image ratio: This option allows you to select the ratio of the thumbnails that will appear on the collection cards. “Adapt to image” means that the ratio will be the inherent ratio of the image (the default option). Portrait, Square, and Landscape will force the images to be displayed as portrait, square, or landscape ratios respectively.
Show title: Whether to show the title of the collection in the card or not.
Show number of products in collection title: Whether to show the number of products in parentheses next to the title. If the title is disabled, this has no effect.
Desktop layout: With the “Grid” option you can create a typical grid layout of collection cards. A “Slider” option is also available that lets you create a simple slider layout. For this to work correctly, the number of collections added in this section must be greater than the number of collections visible as set by the following setting Number of columns on desktop.
Number of columns on desktop: Sets the number of columns (1 through 8).
Stack on mobile: By default, Athens will try to create a flexible scrollable horizontal list of collection cards on mobile. If you prefer to create a vertical list though, enable this option.
Can't find what you are looking for? Feel free to submit a request.