Truly fine
Documentation.
Set up countdowns for your collections
Last update:

This guide will show you how to set up the countdown metafield in your collections to display a countdown in the Featured collection section and your collection page’s banner.
Setting up the metafield
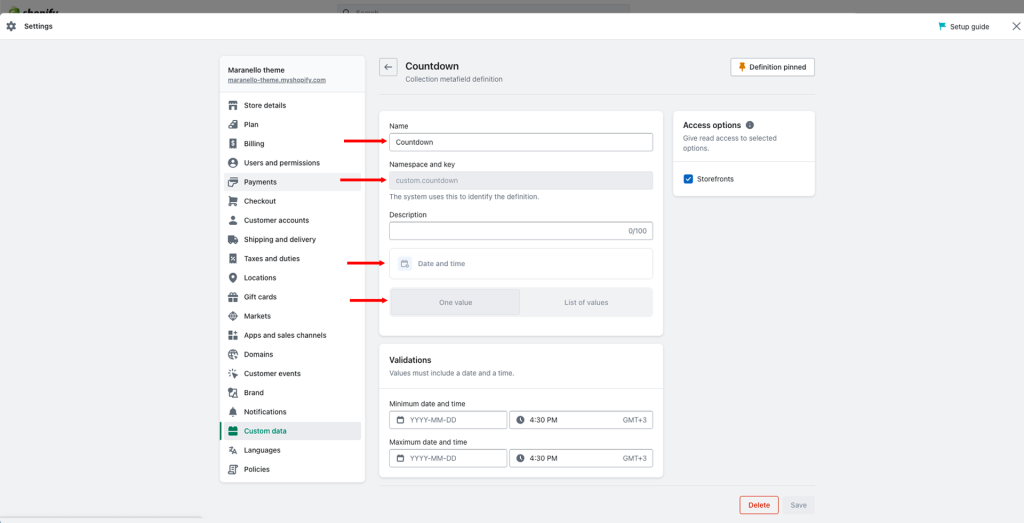
Navigate to your store’s admin, and in the bottom left corner click on “Settings“. Then navigate to “Custom Data” from the left-hand side menu and then click on “Collections“. You should be seeing the following screen (although perhaps without any metafield definitions yet):

Then click on the top right button that’s labelled as “Add definition“, and in the dialogue enter the following settings:
Name: Countdown (or any name you wish)
Namespace and key: custom.countdown. This metafield key is important that it’s named exactly like this.
Select type: Select the “Date and time” type, and then click on “One value” from the next set of toggles
The details should be exactly as in the screenshot below:

Adding a countdown date in a collection
After you’ve set up your metafield, you can assign a value to any collection you’d like to display a countdown.
Navigate to a collection in your store’s admin, and scroll all the way down to the “Metafields” section. You should see a new field called “Countdown” (or the name you supplied to it).
Click on the input fields to edit and add a date and time in the future:

While this date remains in the future you will be seeing a countdown displayed at the collection’s banner, and you’ll be able to enable the countdown in any Featured collection section that has this collection selected.
Can't find what you are looking for? Feel free to submit a request.