Truly fine
Documentation.
Collections page
Last update:
This is the default Collections page template and it is how your Collections will display if you don’t apply another template to them.
Template contents
The template consists of three sections: “Collection Banner”, “Subcollections” and “Product Grid“.
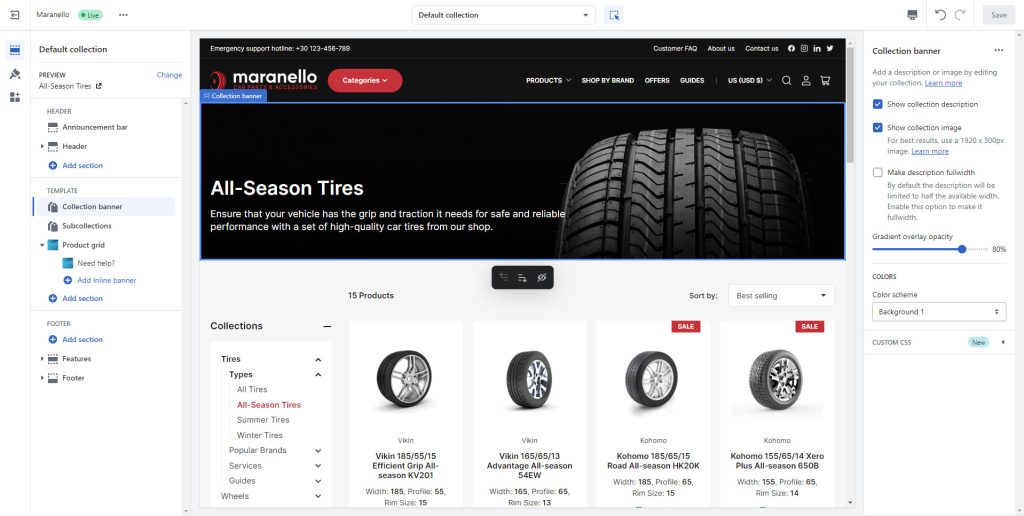
Collection Banner
Section Settings

The section displays a banner above the subcollections section. In order for all the necessary information to show up you will need to set a Title, a Description and a Collection image for your Collection. You can do that from the Collections menu under Products in your Shopify Admin.
Show collection description: Toggles the visibility of the collection description.
Show collection image: Toggles the visibility of the collection image.
Make description fullwidth: When enabled, the collection’s description will span the full width of the banner. By default, the description will be limited to half the available width.
Gradient overlay opacity: Controls the opacity of the black gradient that overlays the banner’s image.
Colors
Color scheme: Select one of the predefined color schemes as defined in Theme settings > Colors. For more information regarding the color schemes please refer to our article about creating your own color scheme.
Subcollections
This section will display the collection’s sub-collections, if any. Learn how to set up sub-collections.
Collection Card
Image ratio: This option allows you to select the ratio of the thumbnails that will appear on the cards. Adapt to image (default) means that the ratio will be the inherent ratio of the image. Portrait, Square, and Landscape will force the images to be displayed as portrait, square, or landscape ratios respectively.
Show title: Toggles the visibility of the subcollection title.
Show number of products in collection title: Toggles the visibility of the number of products next to the subcollection’s title.
Layout
Desktop layout: With the “Grid” option you can create a typical grid layout of products. A “Slider” option is also available that lets you create a simple slider layout. For this to work, the number of selected subcollections in this section must be greater than the number of columns as set by the following setting Number of columns on desktop.
Number of columns on desktop: Sets the number of columns (2-10).
Stack on mobile: By default, Maranello will try to create a flexible scrollable horizontal list of products on mobile. If you prefer to create a vertical list of products though, simply enable this option.
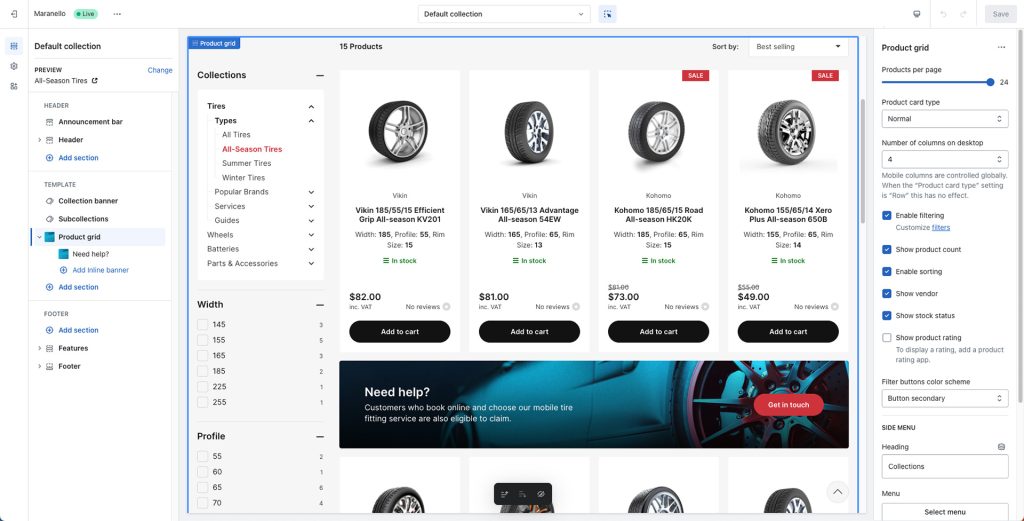
Product grid

Products per page: The number of visible products per page (6-24).
Product card type: There are two card types. With “Normal” you can create a typical grid layout of products, and “Row” which displays each product card in a separate row.
Number of columns on desktop: Sets the number of columns (3-5). This option only applies on the “Normal” product card type layout.
Enable filtering: Toggles the visibility of filters section on the sidebar.
Show product count: Toggles the visibility of the total number of collection’s products on the top of the product grid.
Enable sorting: Toggles the visibility of the product sorting option on the top right of the product grid.
Hide empty filters: Enable this setting if you’d like to hide the filters that contain no products instead of disabling them.
Show vendor: Whether to show the vendor in each product card above the product title.
Show stock status: Whether to show the stock status of each product.
Show product rating: Whether to show the product’s rating. Please note you will need a rating app for this to work. Learn more about product ratings here.
Side menu
Selecting a menu in the “Menu” setting will display that menu above the product filters on the sidebar. It is helpful when you have a lot of collections and you wish to display a list to filter them easily from the sidebar.
Heading: Set a title for this section (optional).
Menu: Choose the menu to be displayed on the sidebar. You can create and modify menus via the Online Store > Navigation page.
Section spacing
The section spacing settings give you the option to adjust the top & bottom section spacing values.
Collection inline banner block
You can create banners that will appear inbetween rows of products. They can be useful for display helpful tips or links to your customers, or even up-sell higher-end products.
Row position: The banner will appear after the specified row number. First and Last will make the banner always appear before and after the products, respectively. For numbered positions, there must be at least that many rows of products, plus one more, for the banner to appear. For example, in a 3-column layout, a banner with row position of “1” needs 4 products in order to appear. This is to avoid having a numbered banner appear immediately before a Last banner.
Hide banner when the collection is filtered: Toggles the visibility of the banner.
Background image: Set an image for the particular banner. It will be displayed as the background image for the banner.
Overlay background: Optional gradient background to be used as an overlay (over the image and under the content).
Heading: The title of the banner.
Text: The text content the banner.
Link label + Link: With these settings you can create a button that will appear at the middle right area of your banner.
Color scheme: Select one of the predefined color schemes as defined in Theme settings > Colors. For more information regarding the color schemes please refer to our article about creating your own color scheme.
Can't find what you are looking for? Feel free to submit a request.