Truly fine
Documentation.
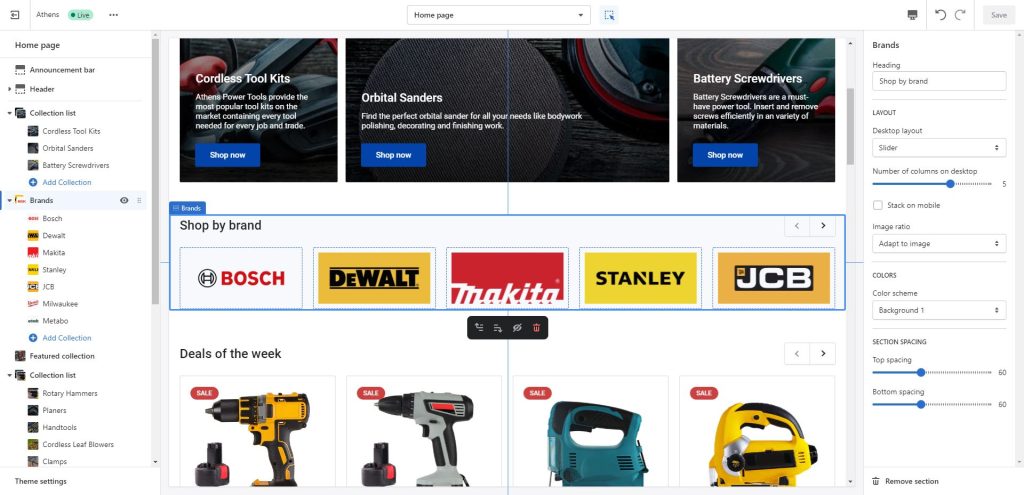
Brands section
Last update:
The brands section a flexible section that gives you the ability to showcase the brands you sell (i.e. collections where you have organized products under their brand) in multiple ways.
Section settings

Heading: Set a title for this section. This is optional.
Link label + Link: With these settings you can create a button that will appear at the top right corner of your brands section. For example, typically you will want to link to your brands template.
Layout
Desktop layout: With the “Grid” option you can create a typical grid layout of brand cards. A “Slider” option is also available that lets you create a simple slider layout. For this to work, the number of brand cards added in this section must be greater than the number of brand cards visible as set by the following setting Number of columns on desktop.
Number of columns on desktop: Sets the number of columns (1 through 6).
Stack on mobile: By default, Athens will try to create a flexible scrollable horizontal list of brands on mobile. If you prefer to create a vertical list though, simply enable this option.
Image ratio: This option allows you to select the ratio of the thumbnails that will appear on the cards. “Adapt to image” means that the ratio will be the inherent ratio of the image (the default option). Portrait, Square, and Landscape will force the images to be displayed as portrait, square, or landscape ratios respectively.
Colors
Color scheme: Select one of the predefined color schemes as defined in Theme settings > Colors. For more information regarding the color schemes please refer to our article about creating your own color scheme.
Section spacing
The section spacing settings gives you the option to adjust the top & bottom section spacing values. Please note: If you select a color scheme with a background color, these settings will affect the spacing between the top or bottom of the section and the content of the section.
Collection block settings
The brands section accepts a list of collection blocks (brands).
Collection: Select the collection you want displayed.
Image: Optionally override the collection’s image with a custom one (useful if you want to stylize the brand logos differently).
Can't find what you are looking for? Feel free to submit a request.