Truly fine
Documentation.
Product page
Last update:
This template provides the default layout for each one of your store’s products. It is applied automatically to any new product created under Products from your Shopify Admin.
Template contents

The product template consists of two main sections and one optional:
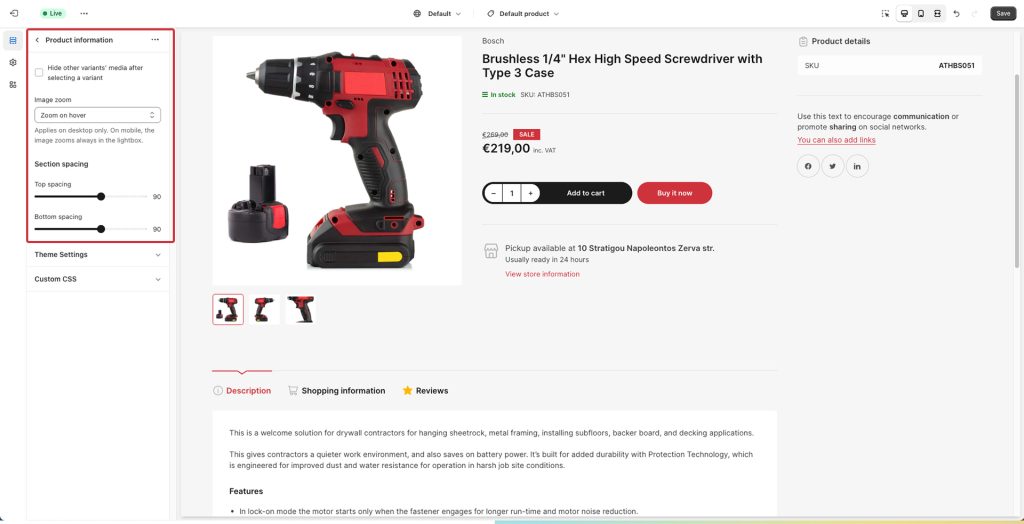
Product information section
The product information section pulls all the information provided during product creation and uses them to create the product’s layout.
Settings
Hide other variants’ media after selecting a variant: If enabled, this setting will hide the media of other variants when selecting a particular variation. Enable this if you want to only show the selected variation’s image on the product media gallery, instead of all product images for all variants.
Image zoom: Choose between “Lightbox“, “Zoom on hover“, “Lightbox and Zoom on hover“, and “None“. Lightbox (the default option) will enlarge the product’s main image in its own frame. Zoom on hover will zoom the image in a dedicate preview box next to it while the customer is hovering over the product’s main image.”Lightbox and zoom on hover” enables the behavior of both at the same time. Finally, “None” will disable zooming on the product’s images in any way. Note that this setting applies only on desktop (with the exception of the “None” option that disables it everywhere). In mobile the image enlarging functionality is always the Lightbox.
Section spacing: The section spacing settings gives you the option to adjust the top & bottom section spacing values.
Blocks
For maximum customization you can adjust this section’s layout by configuring its blocks. Note that you can reorder blocks as you see fit.
Title: The title block by default will also display the vendor, stock status, SKU, and barcode. You can also set it to display the product’s rating (learn how to set up product ratings here), and you can choose to hide the rating if there are no reviews. Finally, you can choose to show custom badges if you’ve set them up.
Text: The text section by default is populated dynamically by the Product subtitle field, optionally displayed under the title. This field is a “dynamic source” field and can be configured to display other values (read more on dynamic sources here). You can also set additional text lines as well as custom icons next to them. The text section also comes with a Color Scheme setting that can be used to make product text sections stand out.
Price: The price block displays the price (as well as discounts, group pricing, and other pricing info) and has no customization settings.
Variant picker: If the selected product contains variants, they will be shown on this block. You can choose from two different layouts for their display (buttons or dropdowns). For the “button” variant, you can select the buttons’ color scheme (secondary or primary buttons). You can also opt to hide the variant picker if only one variant exists across any combination of product options (size, color, etc). Finally, there is a visibility setting for the out of stock variants (Show, Hide, and Show disabled).
Buy buttons: Control visibility of the quantity field, add to cart button, and dynamic checkout buttons. Via this block you can also enable the recipient form for gift cards where your customer can send a gift card to another person automatically after purchase (only applies on gift card products). More information about selling gift cards can be found on Shopify’s official guide.
Details: This special block will display a custom heading title with an optional icon next to it, and product details such as the product’s SKU, vendor, barcode (with a custom barcode label), product type, and any metafields in its own box.
To show your metafields, add a new line with the desired title and metafield prefix and key, separated by a color and space “: “. Example:
Width: custom.width
Profile: custom.profile
Rim Size: custom.rim_size
Other: prefix.keyWhen a product doesn’t have a value defined for the specific metafield, it will not be displayed at all. This allows you to add different metafields for different kinds of products, and only the most appropriate ones will be displayed. For example, tires have a wheel size value and batteries have a capacity value. Since tires don’t have a capacity value, the capacity metafield will not be displayed on them.
Pickup availability: This block displays pickup availability information and does not offer any customization options.
Complementary products: Use this block to display hand-picked complementary products, selected via the Shopify Search & Discovery app. You can set a custom heading, set the maximum products to show (1-10), and toggle the visibility of product’s vendor, product rating (if available) and the “Add to Cart” button.
Description: This block displays the product’s description. It offers a customizable heading, and an icon. Tip: If you wish to hide the icon, simply select the empty option from the icon’s dropdown.
Tab: Add additional tabs inside the description block, to share additional product information such as usage instructions, sizing guides, etc. A custom heading and icon can also be set.
Reviews: This block adds a new tab next to products description. You can use this block to display any available product reviews selected via the Product Reviews app.
Extra / Social sharing: This block will display arbitrary text that you can adjust, as well as social sharing icons, with options to hide them (Facebook, Twitter, LinkedIn).
Request product information: This block is a customer engagement tool for the product that provides an easily accessible contact form. This allows customers to request more information about a specific product directly from the product page, facilitating customer service and potentially increasing conversions.
Custom Liquid: If you are a bit code savvy, the custom liquid block allows you to add templating on your product using Shopify’s Liquid templating language. This block also offers a Position setting which will dictate whether it will be rendered on the product tabs or the product’s information area. The block is hidden when there is no output from the Custom liquid setting.
Product recommendations section
The product recommendations section will display products based on Shopify’s product recommendation engine, generally taking into account purchase history, product descriptions and related collections. You can select the related products of each product by hand, via the Shopify Search & Discovery app.
Section settings
Show product recommendations: Toggle the visibility of product recommendations section.
Heading: Set a title for this section. This is optional.
Number of products: Set the maximum number of recommended products (3-5).
Product card
Show vendor: Whether to show the vendor in each product card above the product title.
Show stock status: Whether to show the stock status of each product.
Show product rating: Whether to show the product’s rating. Please note you will need a rating app for this to work. Learn more about product ratings here.
Colors
Color scheme: Select one of the predefined color schemes as defined in Theme settings > Colors. For more information regarding the color schemes please refer to our article about creating your own color scheme.
Section spacing
The section spacing settings gives you the option to adjust the top & bottom section spacing values.
Can't find what you are looking for? Feel free to submit a request.